Clients and others often ask me how they can redesign their site or migrate to a new CMS and not end up committing seppuku in the local search results.
I tell them that although there are probably a hundred checklist items they might concern themselves with, only a few really matter. Do these steps wrong or forget to do them and you will bring great dishonor to your local rankings.
If you’re considering a rebuild, make sure that at the very least you’ve done everything on this 7-point checklist:
1. Do your 301 redirects.
Do them on all pages that (a) you’ll be renaming or relocating (to a different subdirectory, for example) and that (b) have good external links pointing to them.
2. Keep your title tags the same.
Unless they’re lousy and you want to change them anyway. Take note of your title tags at least on your most-important / highest-traffic pages, or use Screaming Frog to grab and export all of them.

3. Keep your content the same.
If you have 5 paragraphs on the old version of a page, make sure the new version has the same 5 paragraphs. Short of doing that, at least keep the content as similar as possible (unless it just sucks).
4. Make sure your Google Analytics tracking code doesn’t get butchered.
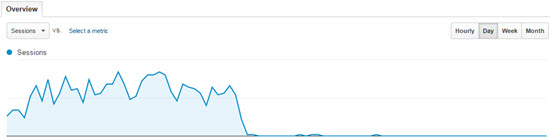
Just log into Analytics after the upgrade and get worried only if you see a flat line.
Check back again a few days later to make sure data’s still coming in OK.
5. Remove all noindex tags from your staging site.
(At least from the pages you want Google to index.)
While you’re at it, make sure your robots.txt doesn’t disallow your entire site.
Thanks to Darren for the reminder.
6. Make sure your local listings still point to the landing page URL you want them to.
If necessary, update those listings to point to the correct landing page URL on your site.
7. Don’t assume the user-experience is better.
You may like the new look. Your turtleneck-clad designer may like the new look. But all of that amounts to nothing in the end if your pages load too slowly or confuse customers.
As I’ve said, the “back” button is the worst enemy of local SEO. Google seems to pay attention to how visitors behave once they’re on the site. Also, all the rankings in the world don’t matter if your site makes people cuss.
Use a tool like CrazyEgg to study where visitors click and scroll – how they use the site – and use that intel to make things easier to find and to use. Also consider getting some five-second tests, or asking your spouse or a trusty cowpoke for an unvarnished opinion.
—
Get those basics right and worry about smaller stuff later. If you’ve got a big site or there’s any ecommerce going on, you’ll probably have more work to do during or after the upgrade.
Any redesign / migration horror stories?
Any tips on how to make the transition easy on your local rankings?
Leave a comment!



Good info!
There’s a couple other things we do as well:
– when a site’s google analytics gets a huge amount of ‘analytics spam’ which now takes the form of not only junk referrers but also junk events, we take the site redesign opportunity to create a new property within the same GA account and thus generate a new UA number, because analytics spam is primarily aimed at UA numbers ending in -1. Creating a new one will cause a -2 at the end, usually cleaning up the analytics spam right away.
– for five second testing in a hurry check out http://www.ismywebsitegood.com
Excellent tip, Steve. Thanks. I’ve run into ghost-referrer spam in Analytics for a few clients, but didn’t know that properties with a -1 at the end of the tracking code are prime targets. That’s gold.
This is a spot-on list, Phil. Especially for a turtleneck-clad designer like me. It’s a great idea to test page speed on the new site and do a side-by-side comparison to the old before you launch. Google has a (free) page speed tool that’s perfect for this:
https://developers.google.com/speed/pagespeed/insights/
Good call, Asa.
Awesome tips once again! Thanks a lot 🙂 I’m going to check out CrazyEgg right now
Thank you for posting this great information and letting us know that the Screaming Frog tool will and can extract the title tag / meta seo information from a site – Totally using this one!
Great checklist, Phil. I have a #7 to add.
7. Ensure the noindex has been taken off.
I’ve seen this happen a ton of times. The new site is being developed on something like yournewsite.yourwebdesigncompany.com, and they don’t want the dev site to get indexed in Google so the noindex it through meta tags or robots.txt. Then, launch day rolls around and they forget to remove the noindex. 2 weeks later you’re like why did my ranking completely tank? Oooohhhhh…..
Thanks, Darren! Great addition.
My team did exactly the noindex thing by accident in exactly the same situation… found it later fortunately, using a tool we built to quickly display a whole site’s meta stuff including noindex, available here: onlineimpactgroup.com/meta
@Darren – as lame as it sounds, it is something I see about three or four times a year too 🙂
—> Ensure the noindex has been taken off
Thanks Phil. I literally just had 2 clients tell me that they want a re-dsign of their sites and to move over to WordPress. I haven’t had it come up before now, so this is useful info 🙂
I’ve done a number of sites both large and small. My best advice is to keep a spreadsheet (Google Docs) with a listing of all pages PRIOR to the move. If you need a list of all pages use a free XML sitemap creator and import the urls into your spreadsheet or a sitemap plugin.
Column A is the link to all current pages. Column B a link to its new location or a reason to 301 the page. This keeps you or your minions from missing important pages, PDF’s, vids etc.
Solid advice, Nick.
Good tips, Phil! We’ve done this a couple of times for sites going from a static site to WordPress. The biggest thing we made sure of (besides what you mentioned) was that the url’s were the same. So if the url was “/emergency-plumber.asp”, so long as the new page (with old content, titles, etc) was “/emergency-plumber” then the site/page kept its rankings.
Good call, James. The URLs usually change – for one reason or another – but trying to keep them the same where possible is a smart move.
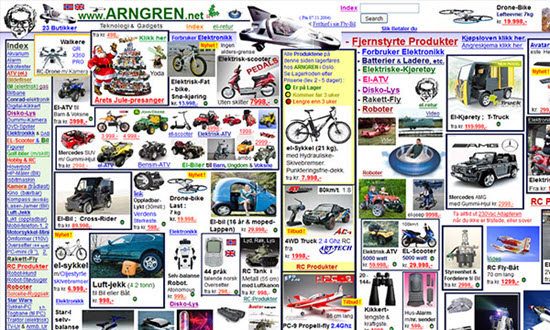
I know you’re posting that picture or arngren.net as an example of a bad user experience” but you’d be pretty surprised at how well “ugly” sites actually perform.
Nowadays people are so obsessed with making their sites into these slidy, whooshy HTML5 “wow so futuristic” pieces of “art” that actually ruin the user experience; meanwhile arngren.net is over there counting their money with their “ugly” site.
I suppose I’m saying don’t knock it ’til you’ve tried it :). And also don’t assume something is good just because it looks “cool”.
I agree about ugly sites, Patrick. And I agree about how slick-looking sites often aren’t better.
But there’s ugly, and then there’s unusable.
All of that squares perfectly with point #7.