I don’t think anyone’s talked about Google’s sitelinks search box in the context of how small-to-medium local businesses can use it.
It will probably never be a big part of anyone’s local SEO efforts. But having a sitelinks search box might help you in a few ways:
- People might find it easier to find what they’re looking for on your site. By “people” I’m referring to repeat customers and to people who are serious enough to search for you by name.
- Especially if you’re not getting any autocomplete suggestions when you type in your business name, the search-box usage reports might tell you what people want to know about your business. And that might tell you what pages you need to create, give you ideas for blog posts, or alert you to brushfires you need to put out.
- It might be a very minor factor for your rankings. That’s pure speculation on my part, although Google’s soft spot for structured data is no secret.
This isn’t going to be a long post, but I’ll break it up into two parts:
Part One is my brain-dump of everything I know about the sitelinks search box.
Part Two is some Q&A with structured-data whiz David Deering (who’s given me some great intel in other posts).
Warning: this one’s a little technical. If you’re not the resident geek, maybe you should ask your RG to read this between Hot Pockets.
Part One: My Observations
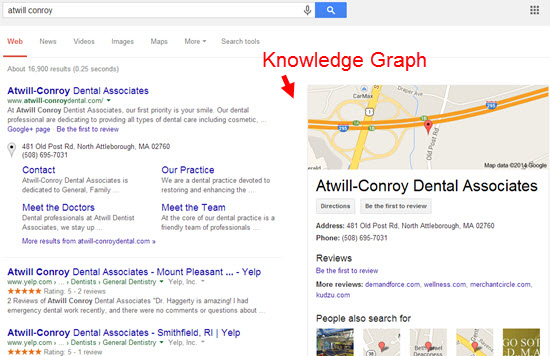
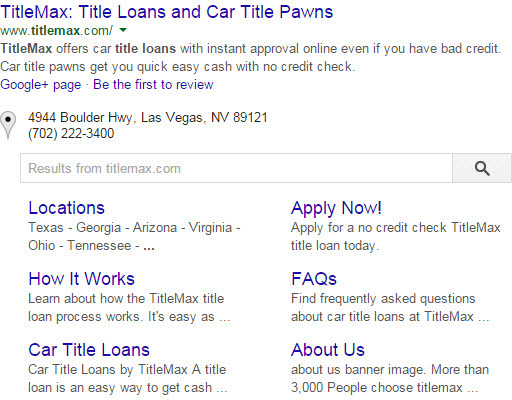
Do any small-to-medium “local” businesses (as opposed to Home Depot) have the sitelinks search box yet? I wouldn’t call them a small business, but here’s the smallest I’ve seen so far:

OK, that’s all I knew before writing this post.
Sad, huh?
Well, that’s why I asked David some questions about how you can get a sitelinks search box up and running and possibly helping your local visibility – before everyone and his grandma has one.
Part Two: Quick Q&A
Phil: What are the technical prerequisites for getting a sitelinks search box to show up when someone searches for your business by name?
David: You actually don’t even need to use Google’s Custom Site Search Engine. Any functioning site-specific search engine is fine. For example, WordPress websites usually come loaded with one.
Phil: How long will it take and how much will it cost for the typical small-business owner to get it implemented?
David: If a website does not have their own site-specific search engine, one can be added, such as Google’s.
To add that to a site only takes a few minutes. Creating and adding the markup to the homepage itself also only takes a few minutes.
So all and all, a person can add the search engine feature and the markup to their site in about 30 minutes. But they will need to edit their site files, and some people might not be comfortable with doing that.
Phil: Under what circumstances will Google not show your sitelinks search box?
David: From their documentation on the subject (found here), Google will display the search box feature for navigational queries, and when it’s relevant for users. And, similar to other rich snippets, Google’s algorithm will look at various quality signals. They obviously don’t want to make low quality sites more visual in the SERPs, so they likely won’t display a search box for those.
(Great post on this by AJ Kohn: The Rich Snippets Algorithm.)
Phil: Besides Google’s documentation for developers, what resources should someone refer to for getting this implemented?
David: Google’s documentation seems to cover it pretty well. But just a couple of things to add to what they’ve written:
Many people have asked about how to mark up a sitelinks search box when the website has several different homepages for different languages or regions, such as www.example.com/us/ and www.example.com/fr/. Currently, Google does not support search box markup for second-level domains (such as either of those example URLs). But they are aware of the need and it sounds like they might (hopefully) begin supporting that soon. So for now, a website owner should place the markup on the canonical version of their homepage.
Also, when Google came out with this suggestion, they demonstrated the markup in JSON-LD (JavaScript Object Notation for Linked Data) instead of microdata. So a lot of people started adding the markup to their site using JSON-LD, even though they’ve never used (or even SEEN) the syntax before. People can use either JSON-LD or microdata to add the markup to their homepage. The documentation page shows examples in both syntaxes. Also, as the doc mentioned, you only need to add it to your homepage, not to every page of your site. Just test it out to make sure that it works.
I’ve also had people say that they do NOT want Google displaying a search box for their search result in the SERPs because they felt it was not a good user experience (?? I don’t get that, but whatever. And you can tell Google not to display the search box for your site in the SERPs). However, there is good reason to add the markup to the site anyway. Google does sometimes show the search box for sites in the SERPs even if the site does not have the markup on it.
And recently, AJ Kohn wrote an article where he found that Google displays a lot of ads for competitors when someone does a site-specific search (keyword + site:example.com), whereas if a person uses the site-specific search box, Google displays results only from that website. So there’s good reason to add the markup–it prevents others from hijacking your visitors.
—
Thanks to David for the intel. This is new territory for “local” businesses, so the dos and don’ts aren’t too widely known yet. Follow David on Google+ if you’d like to absorb some of his savior-faire – or if you’d like to hire him to help get your search box squared away.
What questions do you have about getting a sitelinks search box?
Do you even want one showing up for brand-name searches?
Leave a comment!
P.S. This is post #200 on my blog. Thanks for sticking with me this long.